-
熱門關鍵詞:
- 自助證件快照
- 自助復印機
- 漂流遠程控制自動拍照
- 大頭貼
- 全球拍特效攝影
歡迎光臨廣州浩田數碼科技有限公司官網!

15年專注 創新自助產品研發
提供個性化自助終端定制方案


全國服務熱線:
13711123106
歡迎光臨廣州浩田數碼科技有限公司官網!

15年專注 創新自助產品研發
提供個性化自助終端定制方案


全國服務熱線:
13711123106

公司實力
13年娛樂產品研發經驗,
引導娛樂創意新潮流
集軟件開發、生產和制造為一體的
現代化高科技綜合性企業
擁有
5000 個客戶的優質供應商,暢銷國內外

研發實力
擁有一批 高學歷資深 的研發人員,優秀專業的技術工程師不斷開發新產品,更新換代快,改善和提高產品質量 5年以上 熟練生產工人,保證交貨質量和時間

品牌價值
自助智能 、專業咨詢
支持定制、 完美交付
品牌團隊 、火線精英


全國24小時咨詢熱線: 13711123106

提供多種銷售、 租賃模式
租用合作方案
與店家拆賬合作方案
為各種店家提供
多種解決方案

量身定制 解決方案
浩田科技根據客戶的情況,為您量身定制一套解決方案
解決方案,
讓您安心 ,讓您放心

立即響應的 售后服務
服務團隊全年不間斷服務,實行
365x7x24 的服務原則、
24小時售后服務熱線(
400-030-2780 )全天候為您守候、
只需您的一個免費電話,承諾
15分鐘必然響應
客戶見證 / CUSTOMER STORIES
更多>>
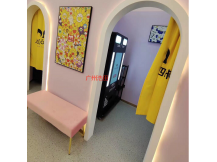
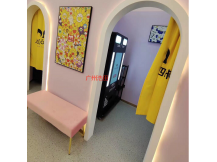
商場超可愛拍照神器-人生四片大




商場超可愛拍照神器-人生四片大



關于浩田 / ABOUT HAOTIAN
更多>>
廣州浩田數碼科技有限公司
廣州浩田數碼科技有限公司是一家集數碼軟件開發,銷售為一體的綜合性企業,主要設備有政務辦理一體機、駕駛證制證機、警務辦理一體機、自助終端機、證件照自助系統、大頭貼照設備、展廳拍照留影系統、景區高速抓拍系統、虛擬合成拍照打印系統。公司擁有一批高學歷資深的研發人員,優秀專業的技術工程師,憑借領先的技術力量,優質的服務,先進規范的管理,公司自成立以來,業務不斷蒸蒸日上...
 熱線電話:
13711123106
熱線電話:
13711123106
視頻中心 / VIDEO CENTER
更多>>常見問題解答 / Q&A
更多>>
隨著社會信息化的建設,各類自助服務的觀念已深入人心。系統引入“浩田自助式無人化”的打印復印管理模式,通過微信進行身份...

浩田自助共享打印機已經投入使用,很多人可能對怎么操作感到疑問,可以刷卡認證,也能進行掃描、圖文/文件復印、U盤打印、云...

無人自助云打印復印機是什么?下面我們先介紹一下云打印機的打印原理:通過電腦/手機/平板等智能電子設備,將文字、圖片等信...

自助復印機適合投放在學校、圖書館、醫院、地鐵、政務大廳、銀行、金融中心、辦公室、車管所等人流多的地方,浩田自助復印一...

自助打印一體機可打印的文件類型有哪些?office系列的都可以打印,還有身份證、圖片、PDF也都可以打印,你點一下文件看能出來...
2025-05-28
2025-05-23
2025-04-21
2020-01-11
2019-10-23
2019-10-22